
每天都有很多人通过Google搜索。然而,没有公开关于对结果进行排序的算法的细节。但是,当Google在2018年1月宣布它将网站显示速度用作排名因素时,快速显示网站以使其出现在搜索结果的顶部变得很重要。您如何加快这些页面的显示?
自2013年第一版问世以来,计算页面显示速度的指标PageSpeed的方法已经发生了变化。在5月7日发布的版本5中,进行了重大更改,包括了与实际用户体验相近的元素。 。
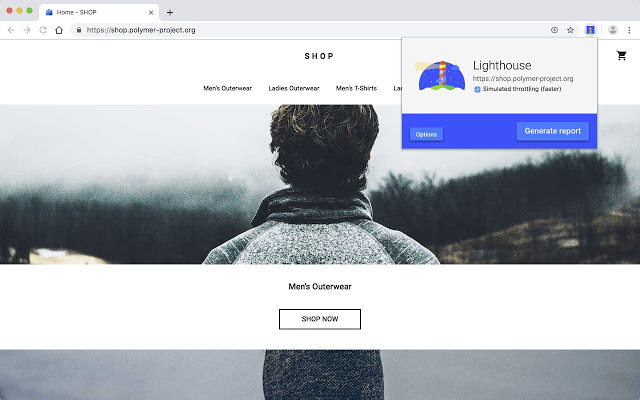
在5.0版中,计算页面速度时,实际上会将页面加载到Chrome浏览器中。另外,是通过各种方式来测量元素显示时间并汇总该数字的得分。您可以通过Chrome开发人员工具中称为“灯塔”的工具来获取页面速度得分。

当Lighthouse计算性能得分时,它将变为可操作的时间,速度索引,直到绘制页面的第一个元素为止的时间,直到CPU返回待机状态以及显示页面内容的时间。它使用六个指标,例如时间和输入延迟。
使用来自HTTP存档的平均网页数据,上述因素通过使用日志的特定算法转换为分数。例如,如果直到它开始工作的时间是2100毫秒,则此部分的分数是100分中的92分。
基于六个因素计算出的分数将通过取具有特定权重的平均值来计算为性能分数。将来可能会发生变化,但是在版本5中,直到它可以运行的时间才是最重要的。
JavaScript对可操作时间的影响最大。 Google拥有移动设备优先索引,并且还通过移动环境仿真来制定诸如页面速度之类的指标。移动终端通常具有较弱的CPU,并且在某些情况下它们会受到JavaScript的极大影响,如果是PC,这将不是问题。
最简单的方法是减少JavaScript本身的数量。例如,检查没有剩余的未用代码是个好主意,而不是统一整个页面并使用相同的JavaScript,最好只将JavaScript放在需要它的页面上,或者用新的库替换现有的第三方库。
其他指标(例如速度索引或显示页面元素之前的时间)与浏览器的呈现时间有关。因为它们受相同因素的影响,所以仅改善一个因素就可以同时改善指标。可以根据Lighthouse审核规则来改进与绘图相关的指标。当然,持续的性能监视对于提高和保持页面速度至关重要。相关信息可以在这里找到。


















Add comment