
谷歌和微软宣布了一项合作,以解决浏览器之间的兼容性问题。与软件顾问和网络社区一起开展名为Compat 2021的活动。
由于浏览器差异而导致的显示差异令Web开发人员感到头疼。因此,在本活动中,我们处理了五个问题(CSS Flexbox,CSS Grid,CSS position:sticky,CSS宽高比属性,CSS转换),这些问题被MDN等调查视为浏览器兼容性问题,具有较高的优先级。浏览器兼容性报告。

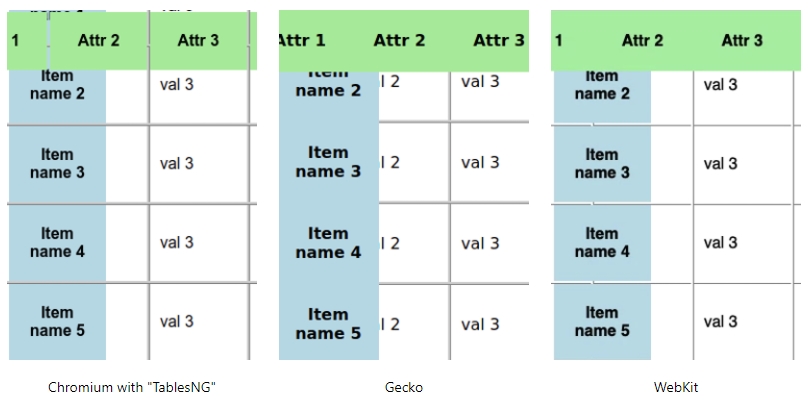
CSS Flexbox已在许多网站上使用,但是由于Chrome或Edge渲染引擎Blink和Safari渲染引擎WebKit中的错误,在某些自动提示设置下图像无法正确显示。此外,CSS Grid也用于网格布局,但是Firefox渲染引擎(Gecko)支持网格布局动画,而Blink和WebKit不支持。同样,浏览器之间的显示也不一致,例如视口边缘上的标签或指定宽高比的动画。
该版本在Web平台测试仪表板上(Wpt.fyi)上发布,并且对Chrome,Edge,Firefox,Safari开发和稳定版本的响应情况进行了评估,满分为100。
与Compat2021一起工作的顾问(igalia)也为WebKit的开发做出了贡献,并且还是内置WebKit的官方维护者。当然,通过Compat 2021所做的努力有望在WebKit中得到反映,但是铬不可避免地占据了主导地位。欢迎消失或减少跨浏览器兼容性的问题,但是我们希望在保持跨版本Chrome和其他浏览器多功能性的同时对其进行改进。相关信息可以在这里找到。


















Add comment